系统环境配置
要使用Hexo,需要在你的系统中支持Nodejs以及Git,如果还没有,那就开始安装吧!
安装Node.js
下载Node.js
参考地址:安装Node.js
安装Git
下载地址:http://git-scm.com/download/
安装Hexo
1 2 3 4 5 6 7
| $ cd d:/hexo $ npm install hexo-cli -g $ hexo init blog $ cd blog $ npm install $ hexo g $ hexo s
|
这里有必要提下Hexo常用的几个命令:
1.hexo generate (hexo g) 生成静态文件,会在当前目录下生成一个新的叫做public的文件夹
2.hexo server (hexo s) 启动本地web服务,用于博客的预览
3.hexo deploy (hexo d) 部署播客到远端(比如github, heroku等平台)
另外还有其他几个常用命令:
1 2
| $ hexo new "postName" $ hexo new page "pageName"
|
常用简写
1 2 3 4
| $ hexo n == hexo new $ hexo g == hexo generate $ hexo s == hexo server $ hexo d == hexo deploy
|
常用组合
1 2
| $ hexo d -g $ hexo s -g
|
现在我们打开http://localhost:4000/ 已经可以看到一篇内置的blog了。
Hexo的配置

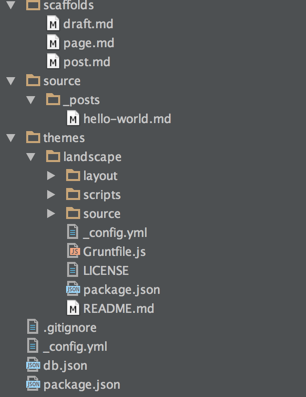
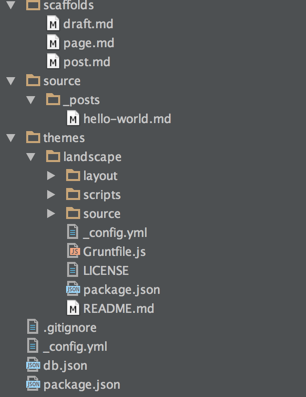
目录和文件
1、 scaffolds :模板文件夹,新建文章时,Hexo 会根据 scaffold 来建立文件。Hexo 有三种默认布局: post 、 page 和 draft ,它们分别对应不同的路径。新建文件的默认布局是 post ,可以在配置文件中更改布局。用 draft 布局生成的文件会被保存到 source/_drafts 文件夹。
2、 source :资源文件夹是存放用户资源的地方。
3、 source/_post :文件箱。(低版本的hexo还会存在一个 _draft ,这是草稿箱)除 posts 文件夹之外,开头命名为 (下划线)的文件/ 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去
4、 themes :主题 文件夹。Hexo 会根据主题来生成静态页面。
5、 themes/landscape :默认的皮肤文件夹
6、 _config.yml :全局的配置文件,每次更改要重启服务。
低版本的Hexo还会生成scripts文件夹,里面用于保存扩展Hexo的脚本文件。
全局配置
可以在 _config.yml 中修改:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62
| title: Hexo-demo subtitle: hexo is simple and easy to study description: this is hexo-demo author: pomy language: zh-CN timezone: Asia/Shanghai url: http://yoursite.com root: / permalink: :year/:month/:day/:title/ permalink_defaults: source_dir: source public_dir: public tag_dir: tags archive_dir: archives category_dir: categories code_dir: downloads/code i18n_dir: :lang skip_render: new_post_name: :title.md default_layout: post titlecase: false external_link: true filename_case: 0 render_drafts: false post_asset_folder: false relative_link: false future: true highlight: enable: true line_number: true auto_detect: true tab_replace: default_category: uncategorized category_map: tag_map: date_format: YYYY-MM-DD time_format: HH:mm:ss per_page: 10 pagination_dir: page theme: landscape deploy: type:
|
修改全局配置时,注意缩进,同时注意冒号后面要有一个空格。